Getting Started with iOS
This guide describes how to set up your development environment for Apache Cordova and run a sample Apache Cordova application.
Video Tutorial
Requirements
- Xcode 4.x
- Intel-based computer with Mac OS X Lion (10.7)
- Necessary for installing on device:
- Apple iOS device (iPhone, iPad, iPod Touch)
- iOS developer certificate
Install iOS SDK and Apache Cordova
- Install Xcode from the Mac App Store
- Download the latest release of Apache Cordova
- extract its contents
- Apache Cordova iOS is found under
lib/ios
Setup New Project
- Launch Xcode
- Select the File Menu
- Select New -> New Project...
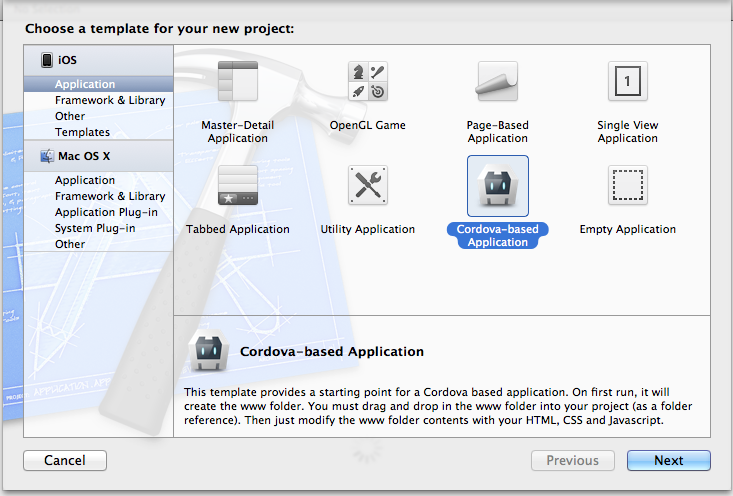
-
Select Cordova-based Application from the list of templates

Select the Next button
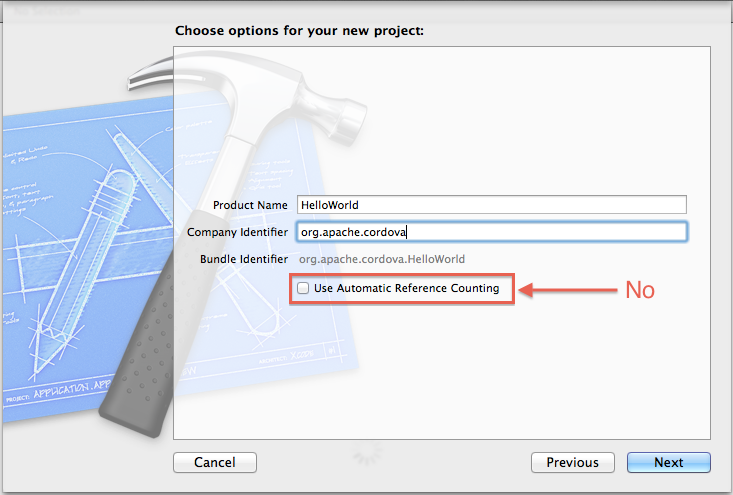
-
Fill in the Product Name and Company Identifier for your app

Note: Do not check Use Automatic Reference Counting
- Select the Next button
- Choose a folder to save your new app
- Select the Create button
We've now created an Apache Cordova project. Next, we need to associate the project with a web directory. We need to do this step because of a limitation in Xcode project templates.
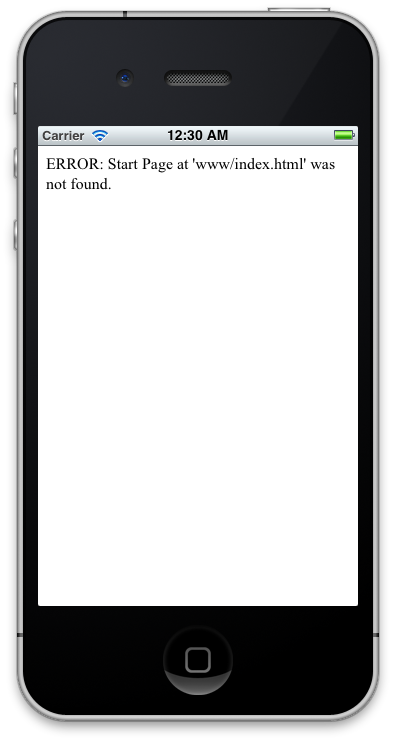
-
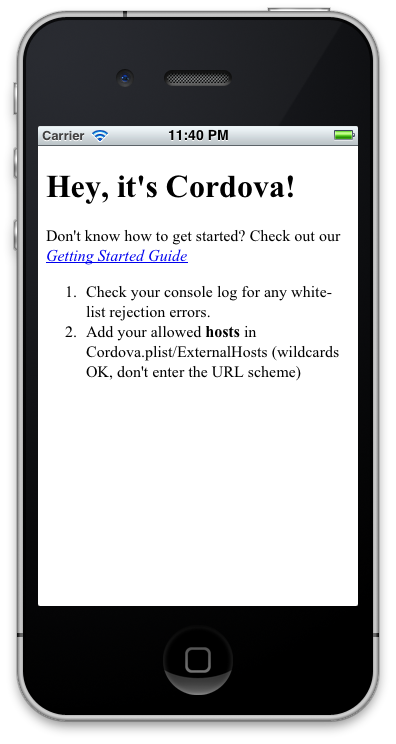
Select the Run button in the top left corner.
- your build should succeed and launch in the iOS Simulator
- you should see an error in the iOS Simulator informing you that www/index.html was not found
- we can fix this by adding a folder to the project that references
www

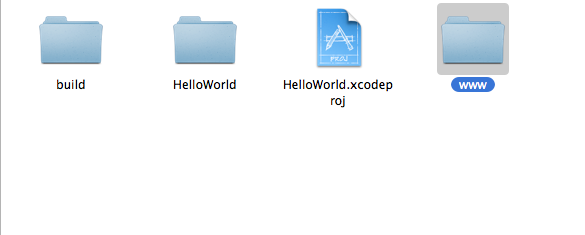
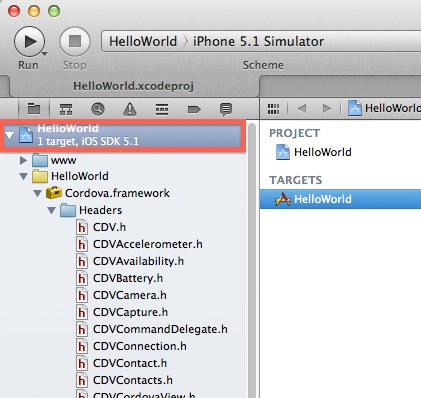
Right-click on the project icon in the Project Navigator (left sidebar) and select Show in Finder
-
Using Finder, you should see a
wwwdirectory inside your project
-
Drag the
wwwdirectory into Xcode- A common mistake is to drag the
wwwdirectory into your app's directory inside of Finder - Please follow the red highlighted section of the image below:

- A common mistake is to drag the
-
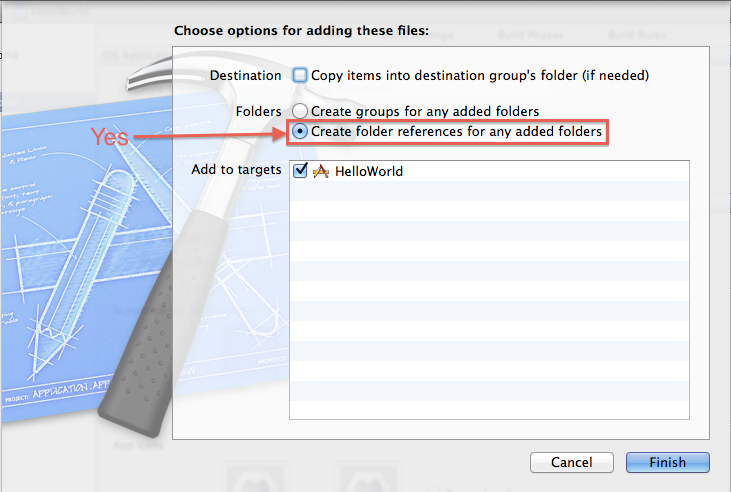
After dragging
wwwinto Xcode, you will be prompted with a few options.- Select Create folder references for any added folders
- Select the Finish button

Hello World
- Select the folder named
wwwin the Xcode Project Navigator - Select the file
index.html -
Add the following after
<body>:<h1>Hello World</h1>
You can also add any associated JavaScript and CSS files there as well.
Deploy to Simulator
- Change the Active SDK in the Scheme drop-down menu on the toolbar to iOS version Simulator
- Select the Run button in your project window's toolbar
Deploy to Device
- Open
YourAppName-Info.plist, under the Supporting Files group - Change BundleIdentifier to the identifier provided by Apple or your own bundle identifier
- If you have a developer license, you can run the Assistant to register your app
- Change the Active SDK in the Scheme drop-down menu on the toolbar to YourDeviceName
- You will need to have your device connected via USB
-
Select the Run button in your project window's toolbar

Build Your App
You now have an Xcode project setup and you can build and run on the simulator and device.
It is important to understand that you do not need to use Xcode to write your web application.
You can use your favourite text editor and simply rebuild your project using Xcode.
Xcode will automatically detect the files that are changed in www.