QML Flow Element
The Flow item arranges its children side by side, wrapping as necessary. More...
Inherits Item
This element was introduced in Qt 4.7.
Properties
- add : Transition
- flow : enumeration
- layoutDirection : enumeration
- move : Transition
- spacing : int
Detailed Description
The Flow item positions its child items like words on a page, wrapping them to create rows or columns of items that do not overlap.
Spacing between items can be added using the spacing property. Transitions can be used for cases where items managed by a Column are added or moved. These are stored in the add and move properties respectively.
See Using QML Positioner and Repeater Items for more details about this item and other related items.
Example Usage
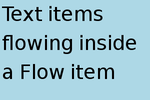
The following example positions Text items within a parent item using a Flow item.

Flow { anchors.fill: parent anchors.margins: 4 spacing: 10 Text { text: "Text"; font.pixelSize: 40 } Text { text: "items"; font.pixelSize: 40 } Text { text: "flowing"; font.pixelSize: 40 } Text { text: "inside"; font.pixelSize: 40 } Text { text: "a"; font.pixelSize: 40 } Text { text: "Flow"; font.pixelSize: 40 } Text { text: "item"; font.pixelSize: 40 } }
Using Transitions
Transitions can be used to animate items that are added to, moved within, or removed from a Flow item. The add and move properties can be set to the transitions that will be applied when items are added to, removed from, or re-positioned within a Flow item.
The use of transitions with positioners is described in more detail in the Using QML Positioner and Repeater Items document.
Limitations
Note that the positioner assumes that the x and y positions of its children will not change. If you manually change the x or y properties in script, bind the x or y properties, use anchors on a child of a positioner, or have the width or height of a child depend on the position of a child, then the positioner may exhibit strange behaviour. If you need to perform any of these actions, consider positioning the items without the use of a Flow.
Items with a width or height of 0 will not be positioned.
See also Column, Row, Grid, and Positioners example.
Property Documentation
add : Transition |
This property holds the transition to be applied when adding an item to the positioner. The transition will only be applied to the added item(s). Positioner transitions will only affect the position (x, y) of items.
For a positioner, adding an item can mean that either the object has been created or reparented, and thus is now a child or the positioner, or that the object has had its opacity increased from zero, and thus is now visible.
See also move.
flow : enumeration |
This property holds the flow of the layout.
Possible values are:
- Flow.LeftToRight (default) - Items are positioned next to to each other according to the layoutDirection until the width of the Flow is exceeded, then wrapped to the next line.
- Flow.TopToBottom - Items are positioned next to each other from top to bottom until the height of the Flow is exceeded, then wrapped to the next column.
layoutDirection : enumeration |
This property holds the layout direction of the layout.
Possible values are:
- Qt.LeftToRight (default) - Items are positioned from the top to bottom, and left to right. The flow direction is dependent on the Flow::flow property.
- Qt.RightToLeft - Items are positioned from the top to bottom, and right to left. The flow direction is dependent on the Flow::flow property.
When using the attached property LayoutMirroring::enabled for locale layouts, the visual layout direction of the flow positioner will be mirrored. However, the property layoutDirection will remain unchanged. You can use the property LayoutMirroring::enabled to determine whether the direction has been mirrored.
This property group was introduced in QtQuick 1.1.
See also Grid::layoutDirection, Row::layoutDirection, Layout directions example, and LayoutMirroring.
move : Transition |
This property holds the transition to be applied when moving an item within the positioner. Positioner transitions will only affect the position (x, y) of items.
This transition can be performed when other items are added or removed from the positioner, or when items resize themselves.
Flow { id: positioner move: Transition { NumberAnimation { properties: "x,y" ease: "easeOutBounce" } } }
See also add and Positioners example.
spacing : int |
spacing is the amount in pixels left empty between each adjacent item, and defaults to 0.
See also Grid::spacing.